#1. HTML이란?

- 마크업 언어 (페이지에 게시할 콘텐츠에 추가로 주석을 더하기 위한 언어)
- 웹페이지에 있는 다양한 콘텐츠에 각기 다른 의미를 부여 (텍스트, 링크, 이미지, 버튼 등)
- 콘텐츠를 설명하는 역할
- 게시하고자 하는 콘텐츠, 구조 및 의미를 브라우저에게 전달
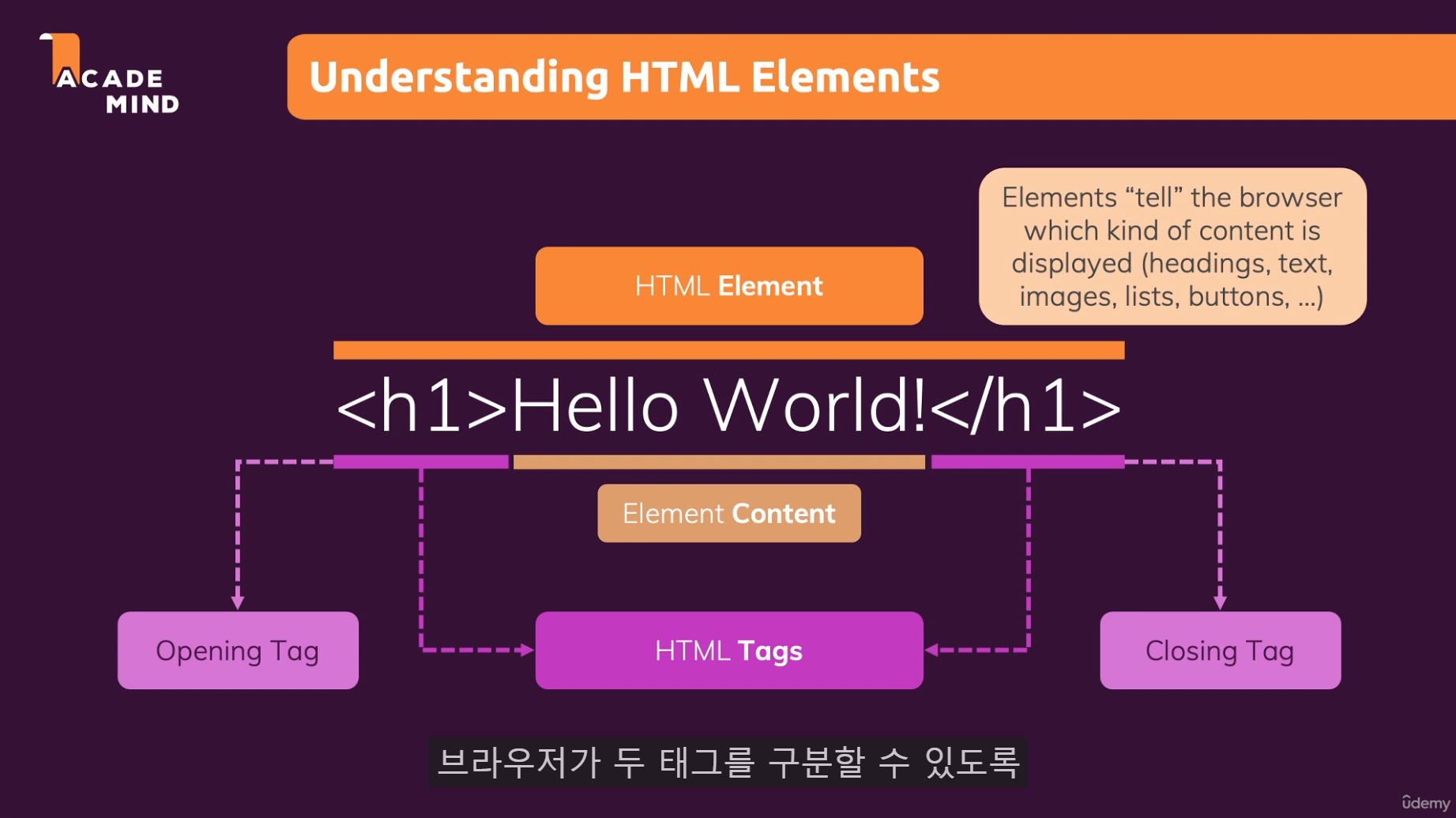
- HTML Element : 각 콘텐츠가 브라우저에 적절하게 표시될 수 있게끔 하는 역할
#2. HTML 요소
https://developer.mozilla.org/ko/docs/Web/HTML
HTML: Hypertext Markup Language | MDN
HTML(HyperText Markup Language)은 웹을 이루는 가장 기초적인 구성 요소로, 웹 콘텐츠의 의미와 구조를 정의할 때 사용합니다. HTML 이외의 다른 기술은 일반적으로 웹 페이지의 모양/표현 (CSS), 또는 기
developer.mozilla.org
- Cut & Paste (ctrl + x & ctrl + v)
- 자동완성 (ctrl + space)
- 속성 : HTML 요소에 추가할 수 있는 추가 정보
#3. CSS 요소
https://developer.mozilla.org/ko/docs/Web/CSS/Reference
CSS 참고서 - CSS: Cascading Style Sheets | MDN
CSS 참고서를 이용해 알파벳 순서로 정리한 모든 표준 CSS 속성, 의사 클래스, 의사 요소, CSS 자료형과 @규칙을 찾아보세요. 또한 유형별로 정리한 CSS 선택자와 주요 CSS 개념도 찾아볼 수 있습니다.
developer.mozilla.org
<h1 style="font-family: sans-serif; text-align: center; color: red;">Nanyong's Challenge for Monday, february 27th</h1>
<!-- font-family = 해당 요소의 글꼴 유형을 변경해줌 -->
<p>STUDY 100 days Challenge & The Web Developer Bootcamp & Alice track</p>
<!-- 일반 텍스트에는 보통 p태그를 많이 이용함 -->
'Udemy > 100일 코딩 챌린지' 카테고리의 다른 글
| Day 1 (1) | 2023.02.25 |
|---|