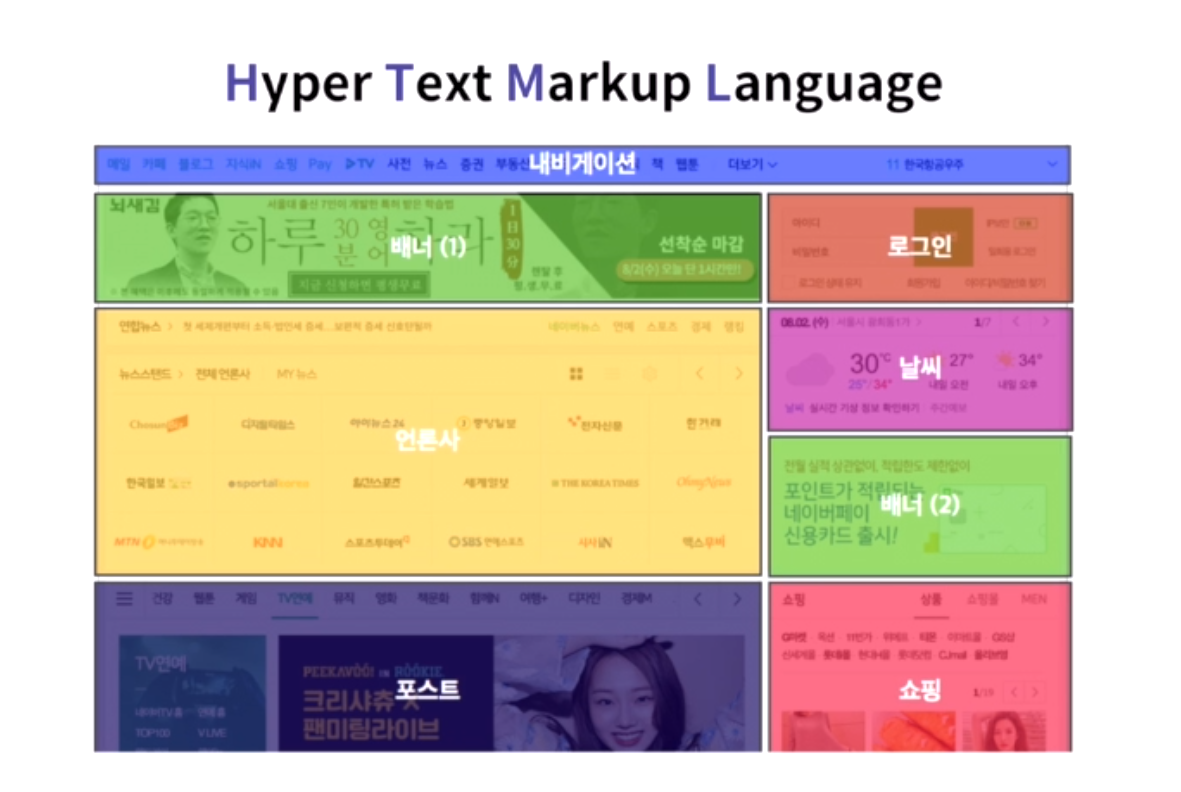
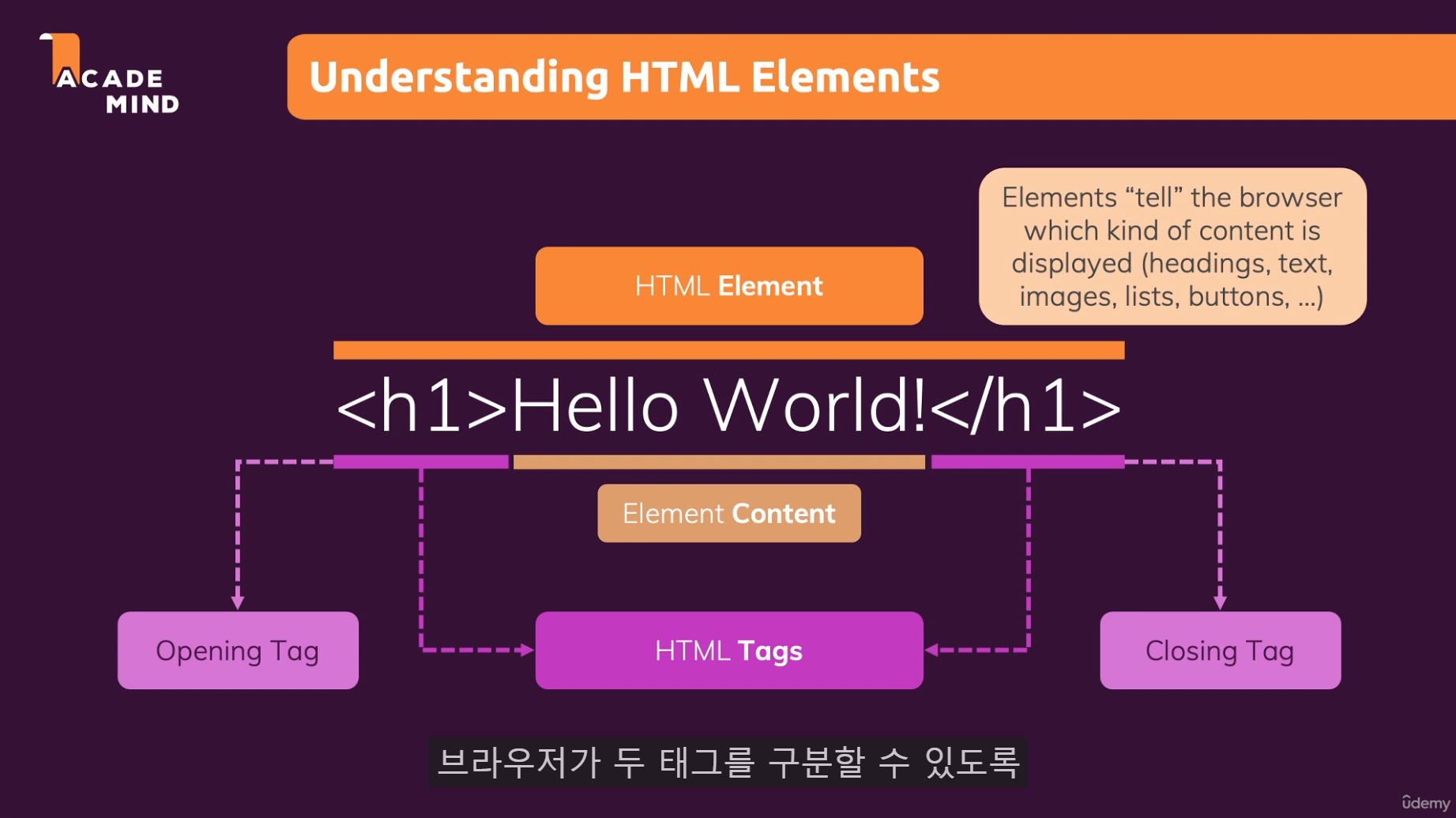
#1. 크롬 개발자 도구 - 단축키 (F12) - Computed 탭 현재 요소 스타일이 더 보기 좋게 나옵니다. Group 체크박스를 클릭하면 한층 더 깔끔하게 스타일 속성을 확인할 수 있습니다. - Network 탭 현재 탭에 있는 웹 브라우저 네트워크 분석현황을 볼 수 있습니다. 서버로 부터 요청한 파일을이 어떤 순서대로 응답받는지 나오고, 해당 내용도 살펴볼 수 있습니다. 응답받은 파일을 종류별로도 확인할 수 있습니다. - Application 탭 스토리지와 쿠키를 확인해 볼 수 있습니다. 스토리지는 웹 브라우저가 프로토콜별(간단하게 웹주소)로 데이터를 저장할 수 있는 공간입니다. 쿠키는 서버에서 웹브라우저에게 전송하는 작은 데이터 조각입니다. #2. 웹을 구성하는 요소 - HTML(정보 또는 설..