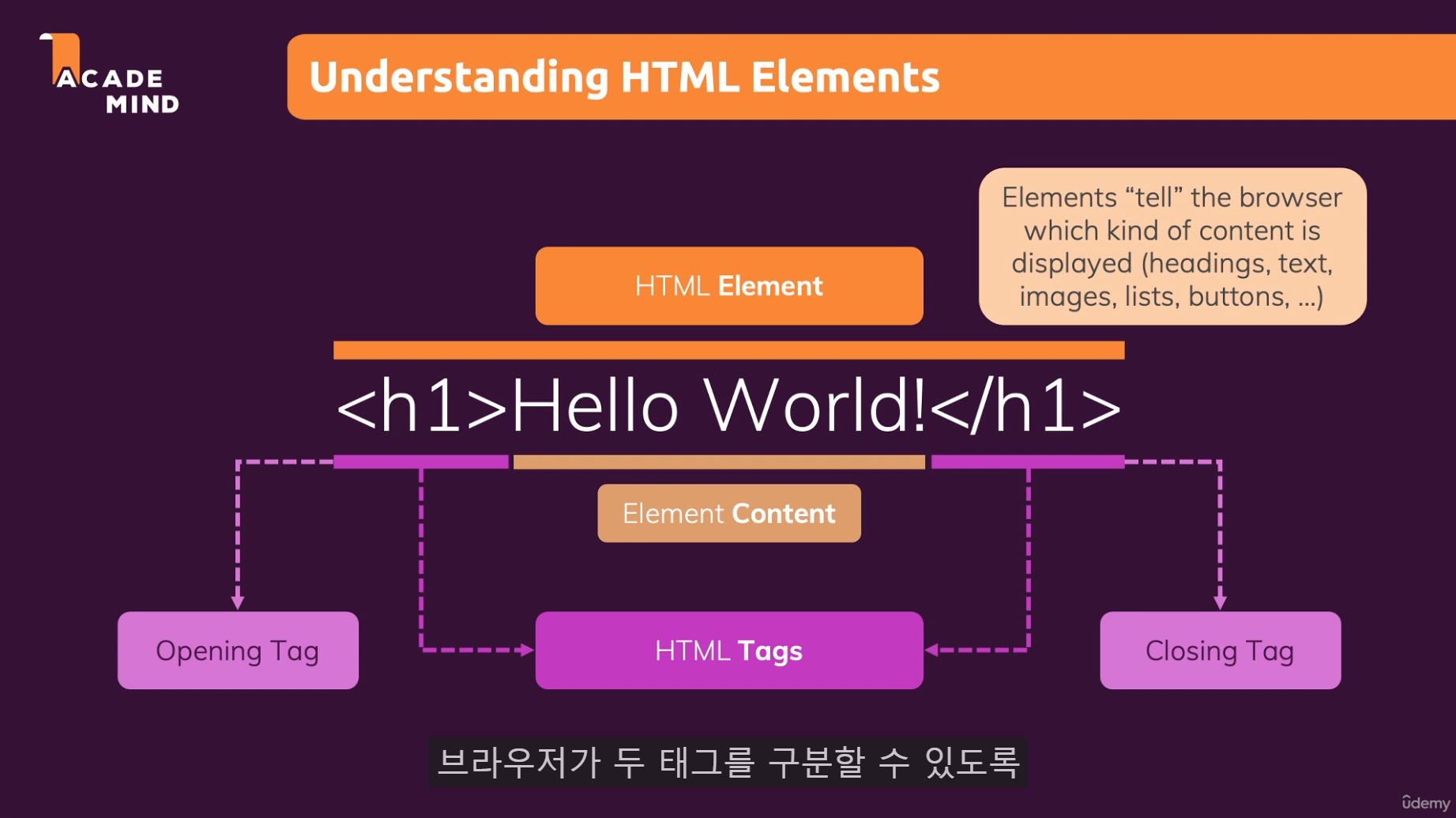
#1. HTML이란? - 마크업 언어 (페이지에 게시할 콘텐츠에 추가로 주석을 더하기 위한 언어) - 웹페이지에 있는 다양한 콘텐츠에 각기 다른 의미를 부여 (텍스트, 링크, 이미지, 버튼 등) - 콘텐츠를 설명하는 역할 - 게시하고자 하는 콘텐츠, 구조 및 의미를 브라우저에게 전달 - HTML Element : 각 콘텐츠가 브라우저에 적절하게 표시될 수 있게끔 하는 역할 #2. HTML 요소 https://developer.mozilla.org/ko/docs/Web/HTML HTML: Hypertext Markup Language | MDN HTML(HyperText Markup Language)은 웹을 이루는 가장 기초적인 구성 요소로, 웹 콘텐츠의 의미와 구조를 정의할 때 사용합니다. HTML 이외..