#1. Transform
- 웹 사이트의 특정 영역에서 어떤 오브젝트의 각도를 튼다거나 크기를 조절하거나 위치를 변경할 때 사용
- rotate(각도deg) : 입력한 각도만큼 (평면적)회전. 음수도 가능
- scale(width 값, height 값) : width 값, height 값 만큼 확대 (축소는 0.5와 같이 표현)
- scew(x축 각도deg, y축 각도deg) : x축 y축을 기준으로 입력한 각도만큼 비틂. 음수도 가능
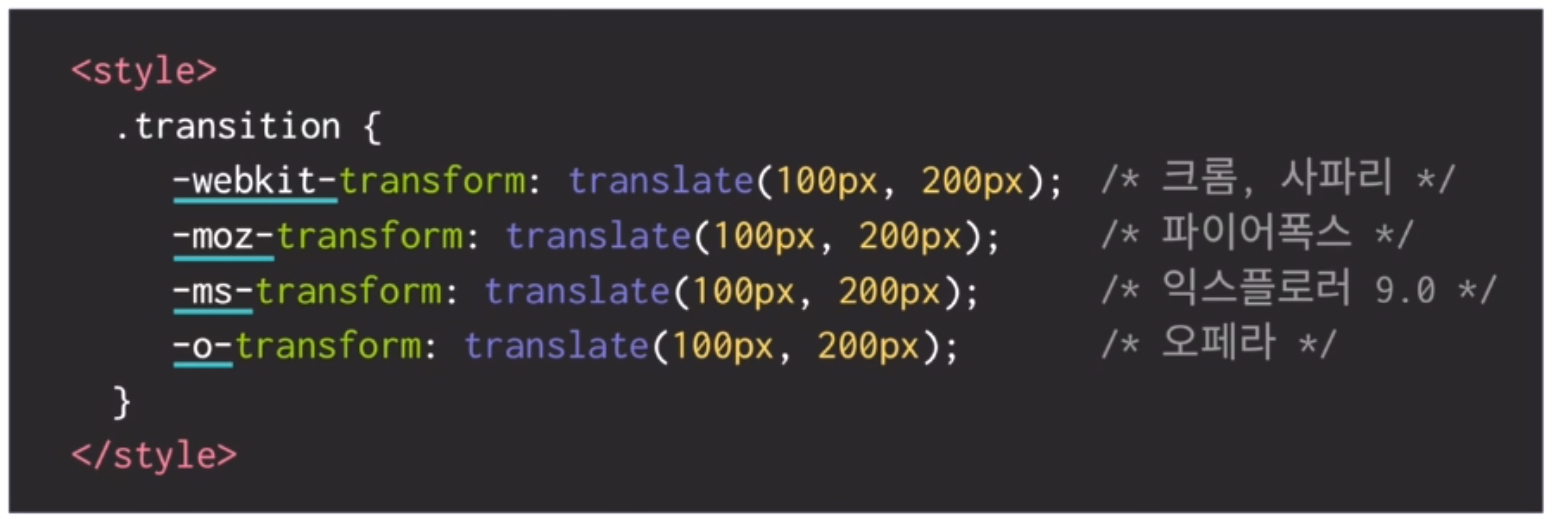
- translate(x축 값px, y축 값px) : 선택한 오브젝트의 좌표 변경. margin이나 padding 대신 최근에는 이걸 많이 사용
- prefix 접두사 : 다른 버전의 브라우저에서의 실행을 원할 경우 (∵ CSS3 최신 언어라서)

#2. Transition
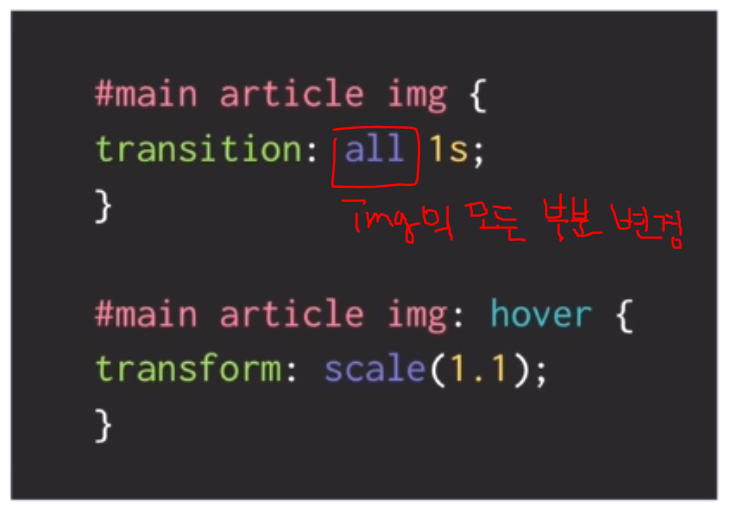
- 변화하는 과정을 보여주고자 할 때 사용
- property : 효과를 적용하고자 하는 css 속성 (transition-property: width;)
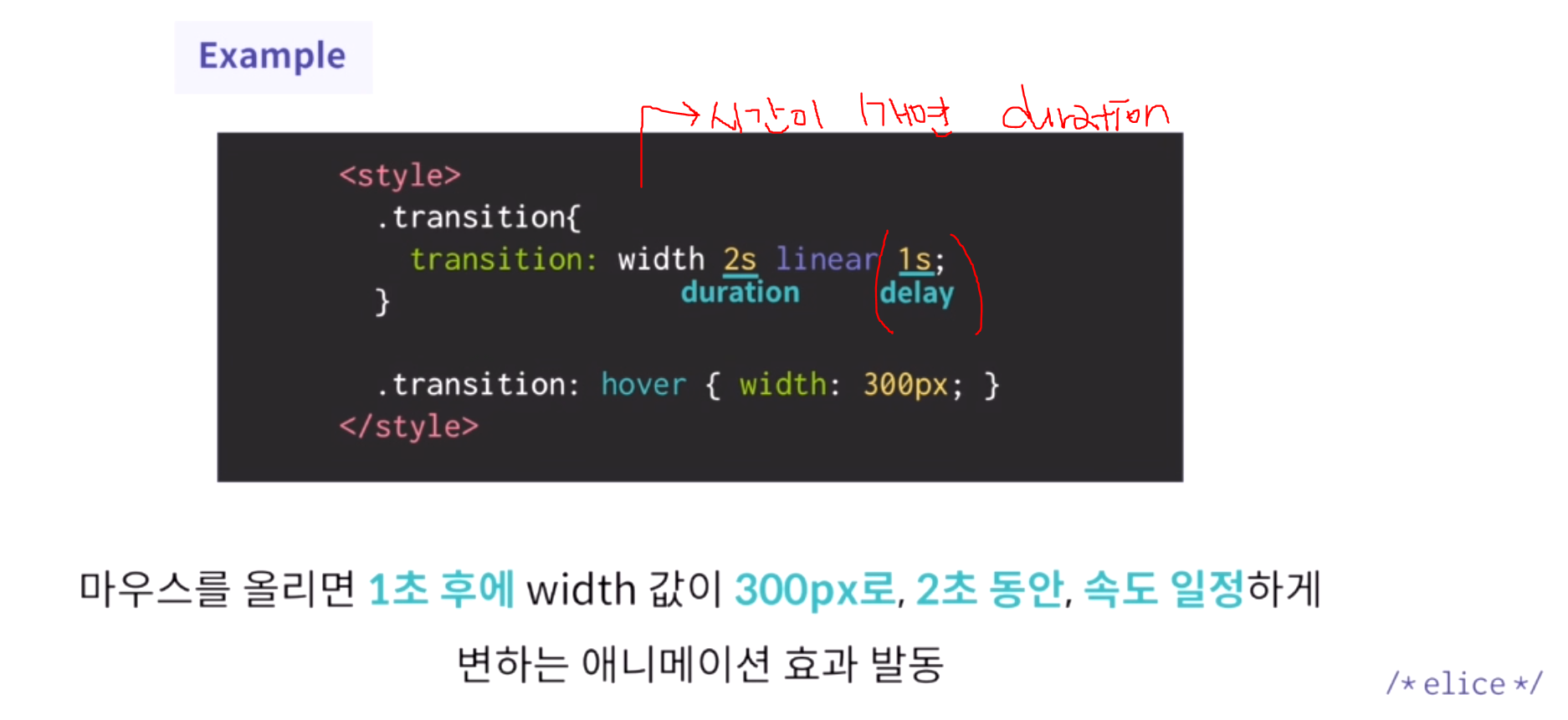
- duration : 효과가 나타나는데 걸리는 시간 (transition-duration: 2s;)
- timing-function : 효과의 속도. linear은 '일정하게'라는 의미 (transition-timing-function: linear;)
- delay : 특정 조건 하에서 효과 발동. 1s는 '1초 후'라는 의미 (transition-delay: 1s;)
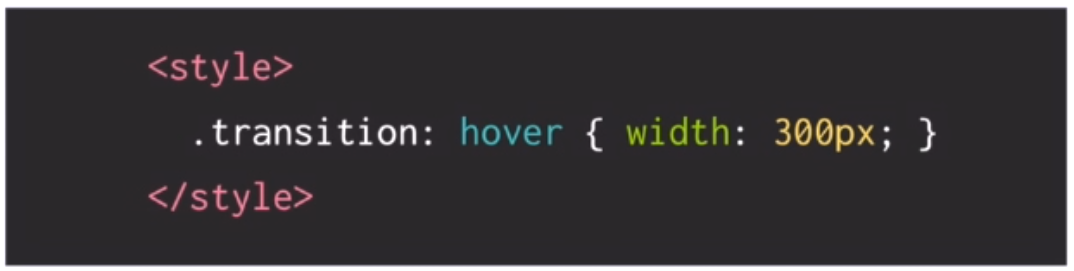
- 가상 선택자 hover : css에서 미리 만들어 놓은 클래스. '마우스를 올렸을 때' 라는 조건 (필수)

- Transition 종합

#3. Animation
- 특정한 조건 없이 어떤 이벤트를 적용하고자 할 때
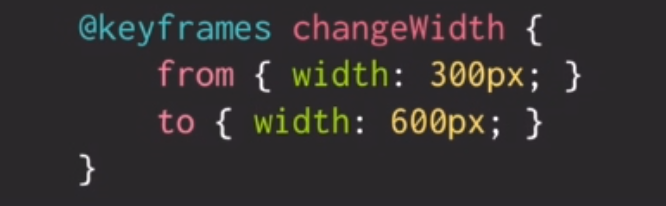
- name : 애니메이션의 이름을 개발자가 임의로 정의 (animation-name: changeWidth;)
- duration : 애니메이션이 동작하는 데 소요되는 시간 (animation-duration: 2s;)
- timing-function : 애니메이션의 속도. linear은 '일정하게'라는 의미 (animation-timing-function: linear;)
- delay : 웹 사이트에 접속했을 때 몇 초 후에 애니메이션이 동작하는지. 1s는 '1초 후'라는 의미 (animation-delay: 1s;)
- iteration-count : 애니메이션 반복 횟수. infinite는 무한 반복 효과라는 의미 (animation-iteration-count: 6;)
- direction : 애니메이션 진행 방향 (animation-direction : alternate;)
1) alternate : 시작 → 끝
2) reverse : 끝 → 시작
3) alternate : 시작 → 끝 → 시작
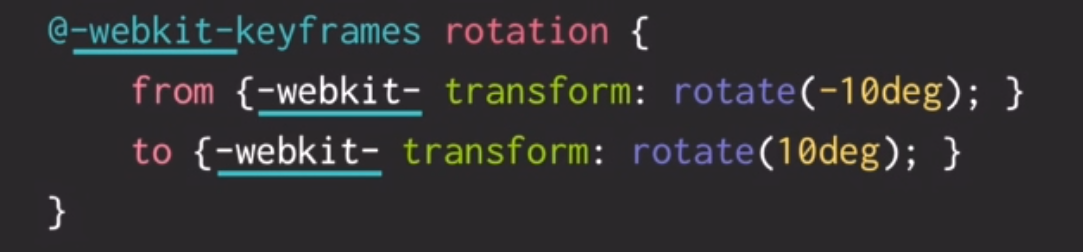
- keyframes (필수)

- prefix 접두사 : 다른 버전의 브라우저에서의 실행을 원할 경우 (∵ CSS3 최신 언어라서)

#4. 앨리스 쇼핑몰

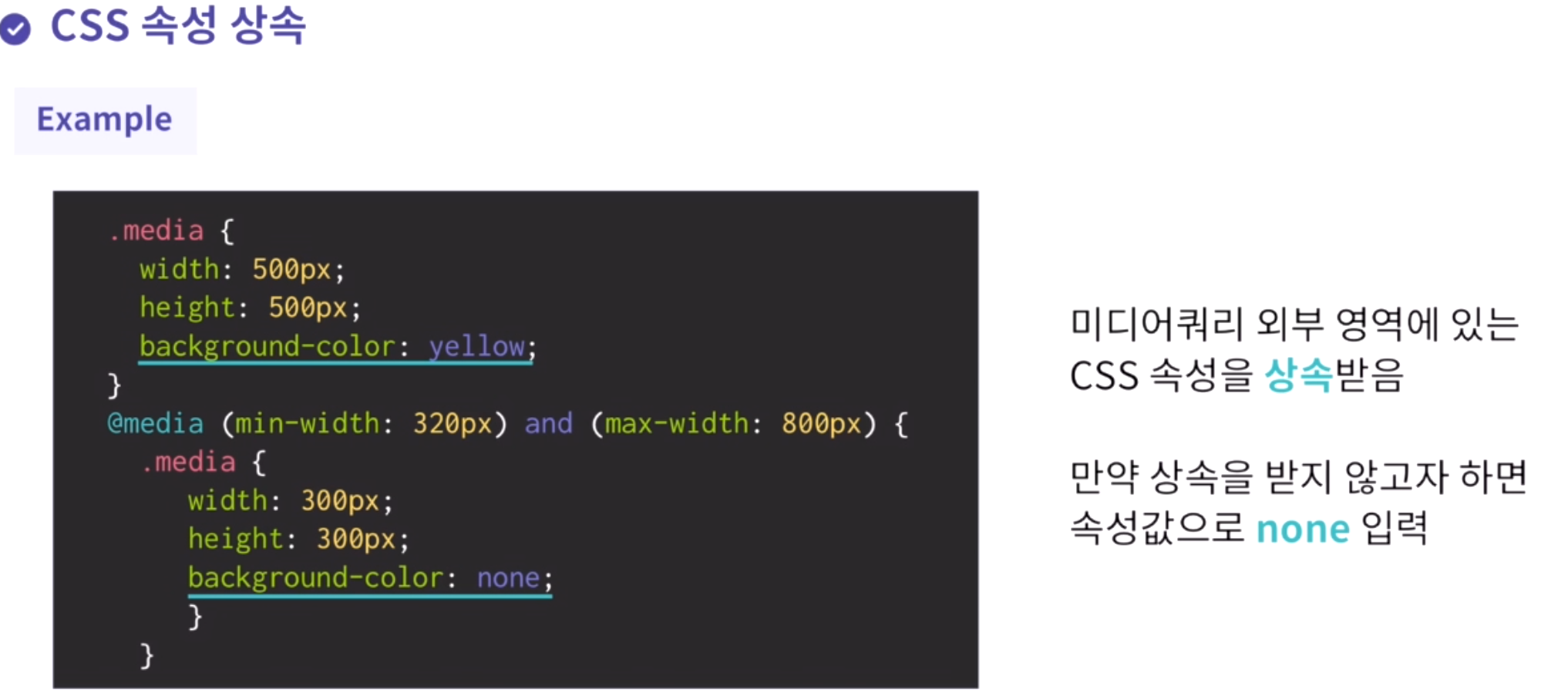
#5. 미디어쿼리
- pc 뿐만 아니라 모바일과 태블릿에도 대응되는 웹사이트를 만들기 위해 등장
- 모바일에 대응되는 반응형 또는 적응형 웹 사이트를 만들 때 사용되는 CSS 구문
1) 반응형 웹 사이트 : 브라우저 폭을 줄이거나 늘렸을 때 자연스러운 resize 효과가 일어나는 것
2) 적응형 웹 사이트 : 브라우저 폭을 줄이거나 늘렸을 때 뚝뚝 끊기면서 레이아웃이나 폰트 크기가 변하는 것

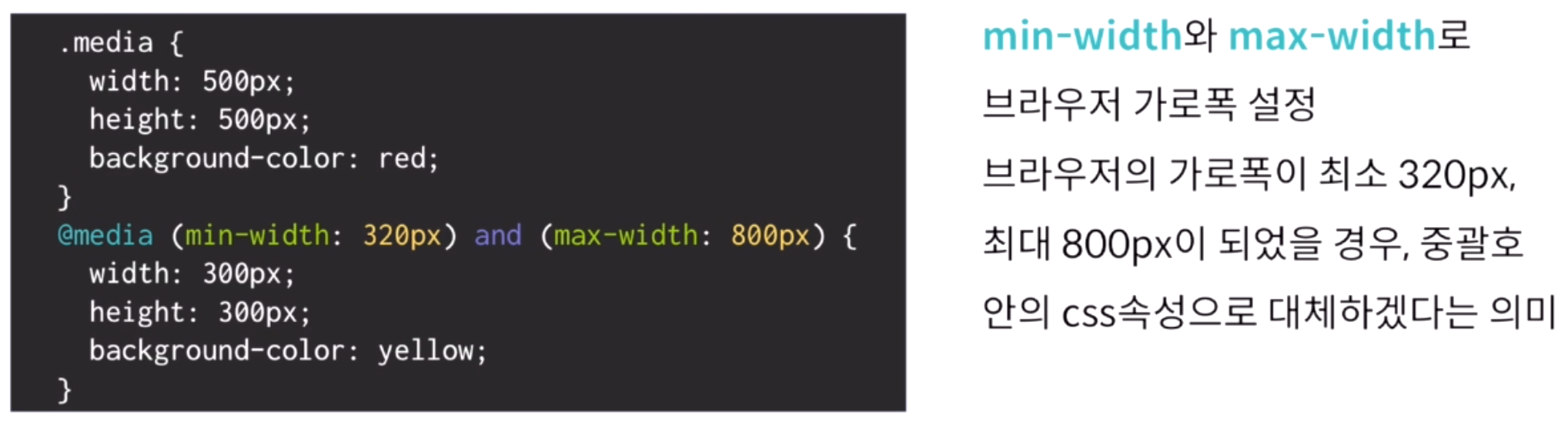
.media {
width: 500px;
height: 500px;
background-color: red;
}
@media (min-width: 320px) and (max-width: 800px) {
.media {
width: 300px;
height: 300px;
background-color: yellow;
border: blue solid 10px;
}
}#6. 미디어쿼리 사용시 주의사항
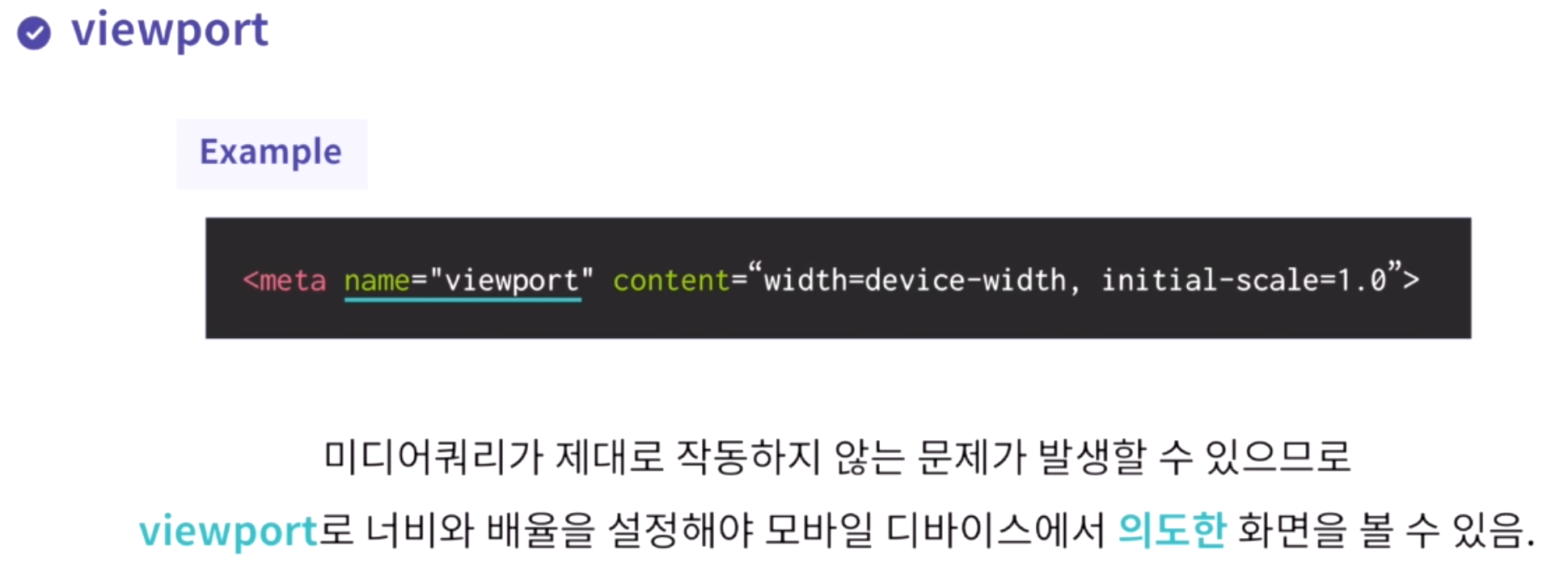
- viewport : 모바일과 태블릿 등의 디지털 기기 화면 (필수)
1) width=device-width : 디지털 기기의 가로폭
2) initial-scale=1.0 : 비율은 항상 1.0


#7. 미디어쿼리 실습
@media (min-width: 320px) and (max-width: 1000px) {
.container {
width: 640px;
}
img {
width: 90%;
}
#main article {
width: 50%;
text-align: center;
}
.header {
text-align: center;
}
#main article.first_article {
background-color: #cbcae3;
}
#main article.second_article {
background-color: #dcdcec;
}
#main article.third_article {
background-color: #efeff6;
}
#main article.fourth_article {
background-color: #fbfbfb;
}
}* {
margin: 0;
padding: 0;
}
.map {
width: 200px;
height: 200px;
background-color: red;
}
@media (min-width: 360px) and (max-width: 720px) {
.map {
background-color: blue;
transition: background-color 1.5s;
}
.map:hover {background-color: orange;}
}'앨리스 SW 엔지니어 트랙 > 1주차' 카테고리의 다른 글
| Day 1 (0) | 2023.02.27 |
|---|