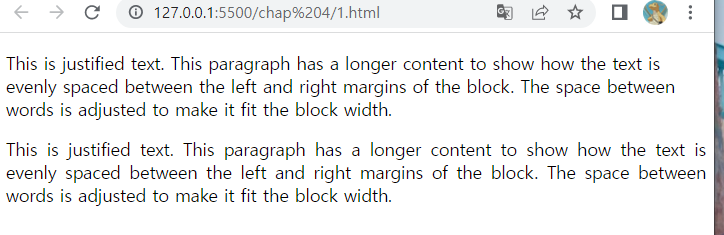
#1. text-align:left; 와 text-align:justify; 의 차이점

- left 요소는 왼쪽 가장자리에 맞춰져 있기 때문에 오른쪽에 공백이 생기는 반면, justify 요소는 왼쪽과 오른쪽 모두 맞춰져 있습니다.
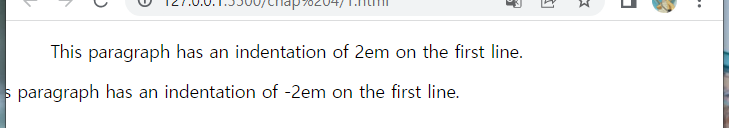
#2. text-indent(들여쓰기)

- em은 배수이다(2em = 현재 폰트의 2배 크기)
- in은 인치이다(1in = 2.54cm = 96px)
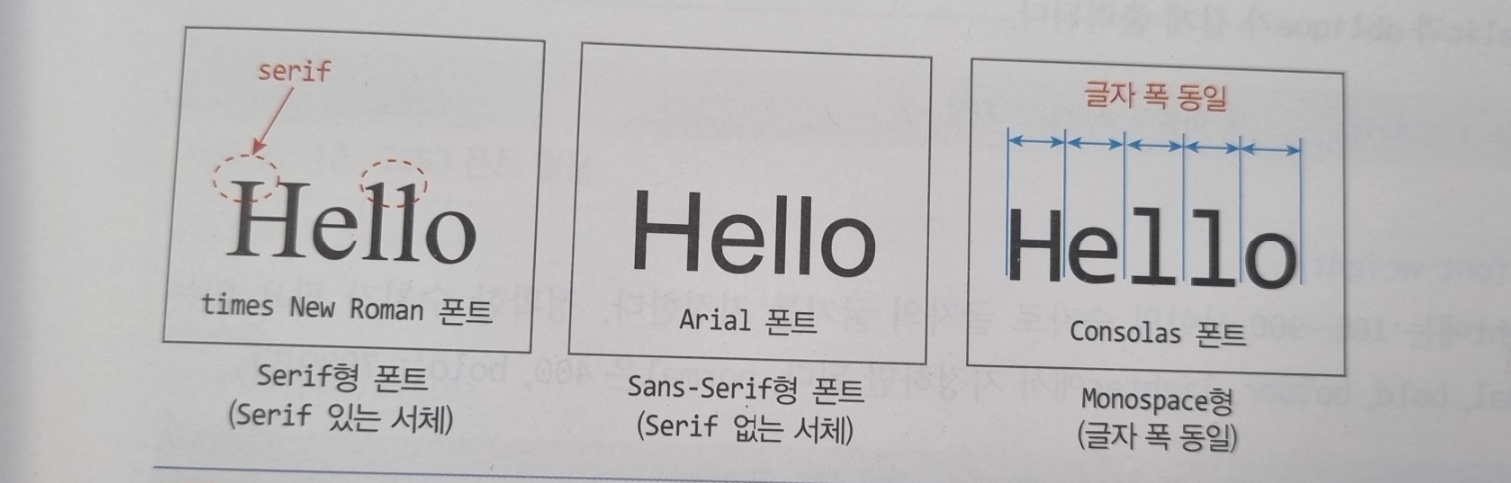
#3. Font
- Serif 형 : '삐침'이라는 뜻으로 글자의 끝에 삐침 선을 가진 폰트
- Sans 형 : '없다'라는 뜻으로 Sans-Serif 형은 삐침이 없는 폰트를 의미
- Monospace 형 : 삐침 여부와 상관없이 모든 글자의 폭이 동일한 폰트

- font-weight : 100~900 사이의 숫자로 글자의 굵기를 지정한다(bold = 700)
- 단축 프로퍼티
font: font-style font-weight font-size font-family
<p style="font: italic bold 20px consolas, sans-serif;">#4. 테두리 border
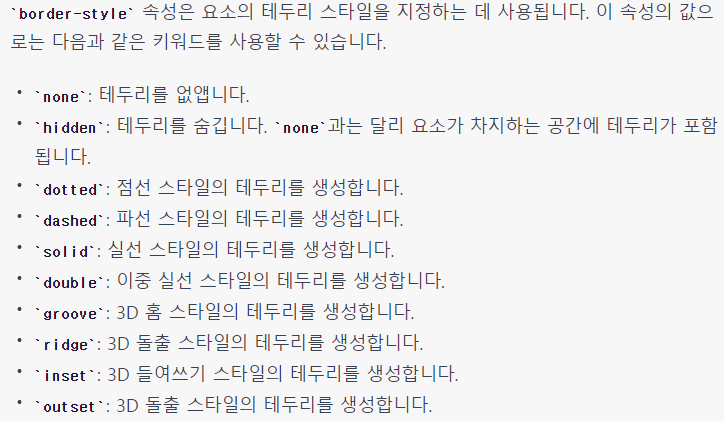
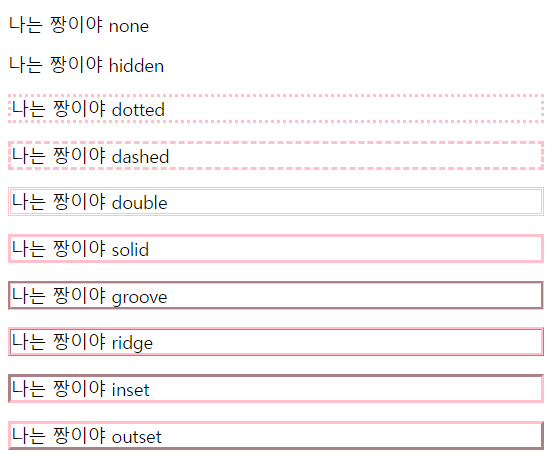
- border-style

<p style="border: 3px none pink;">
나는 짱이야 none
</p>
<p style="border: 3px hidden pink;">
나는 짱이야 hidden
</p>
<p style="border: 3px dotted pink;">
나는 짱이야 dotted
</p>
<p style="border: 3px dashed pink;">
나는 짱이야 dashed
</p>
<p style="border: 3px double pink;">
나는 짱이야 double
</p>
<p style="border: 3px solid pink;">
나는 짱이야 solid
</p>
<p style="border: 3px groove pink;">
나는 짱이야 groove
</p>
<p style="border: 3px ridge pink;">
나는 짱이야 ridge
</p>
<p style="border: 3px inset pink;">
나는 짱이야 inset
</p>
<p style="border: 3px outset pink;">
나는 짱이야 outset
</p>
- border-radius : 테두리를 둥글게 만들 때 사용(border-radius: 50px;)
http://funnycoderl.tistory.com/187
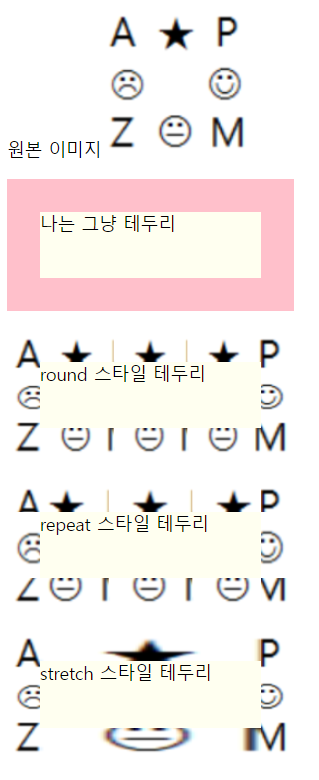
- 이미지 테두리
1) round : 에지 이미지 반복 배치, 테두리 길이만큼 에지 이미지 크기 자동 조절
2) repeat : 에지 이미지 반복 배치, 에지 이미지 크기 자동 조절 안 됨
3) stretch : 에지 이미지를 테두리 길이만큼 늘여 배치
<head>
<style>
p {
background: ivory;
width: 200px;
height: 60px;
border: 30px solid pink;
}
#round {
border-image: url("이미지.png") 30 round;
}
#repeat {
border-image: url("이미지.png") 30 repeat;
}
#stretch {
border-image: url("이미지.png") 30 stretch;
}
</style>
</head>
<body>
원본 이미지<img src="이미지.png" alt="원본 이미지">
<p>나는 그냥 테두리</p>
<p id="round">round 스타일 테두리</p>
<p id="repeat">repeat 스타일 테두리</p>
<p id="stretch">stretch 스타일 테두리</p>
</body>
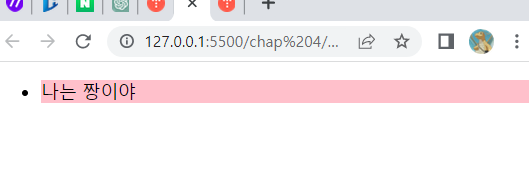
#5. 가상 클래스 셀렉터

<style>
li:hover {
background-color: pink;
}
</style>
</head>
<body>
<p style="border: 3px none pink;">
<ul>
<li>나는 짱이야</li>
</ul>
</p>
</body>
#6. 배경
<style>
div {
background-color: aqua;
background-size: 100px 100px;
background-image: url("이미지.png");
background-repeat: repeat-y;
background-position: center center;
}
</style>#7. 그림자 & 커서

https://nicecarrot2.tistory.com/130
[html/css] box-shadow로 그림자 넣기.
[html/css] box-shadow로 그림자 넣기. 여기에 200px*300px의 흰색 사각형이 있습니다. 흰색이라서 보이지 않아요. 사각형의 대한 코드. This is box-shadow 이런식으로 넣어주시면 됩니다. /* offset-x | offset-y | co
nicecarrot2.tistory.com